An example of a next generation digital learning environment (NGDLE) is in development at Penn State; according to the lead developer, however, it should instead be considered a "distributed learning ecosystem."

I mean, look at it! It's a bunch of random letters that's hard to pronounce or use in a sentence. Years after its initial usage, people still have difficulty saying what NGDLE is beyond pictures of childhood toys. My poking fun is in gest, though. It's a complex idea, and it evokes an important notion — that things beyond the LMS matter a lot.
At Penn State, I've been fortunate to have been building this weird thing called ELMS: Learning Network [https://www.elmsln.org/]. It's an open-source NGDLE, and (fun fact!) I started development prior to the introduction of the term "NGDLE." For those on the development team, NGDLE means "next generation digital distributed learning environment ecosystem."
ELMS:LN and the projects that make it up (it's actually a system of systems) seek to provide those mythical, modularized LEGO-like grid plates proposed by the NGDLE model. We provide some of the bricks out of the box to give you some ideas, but the real power is in the philosophy of the system's design. No matter what bricks you plug into the grid plate, you need a grid to keep it together, and this is an attempt to be one of those grid plates.
We've been running courses via ELMS:LN across our campus network since 2014, so what does our vision of NGDLE look like? What does any of this actually mean or look like or do? Hopefully this post will help. Let's start at the highest level and drill down to real things.
Universities, Colleges, and NGDLE
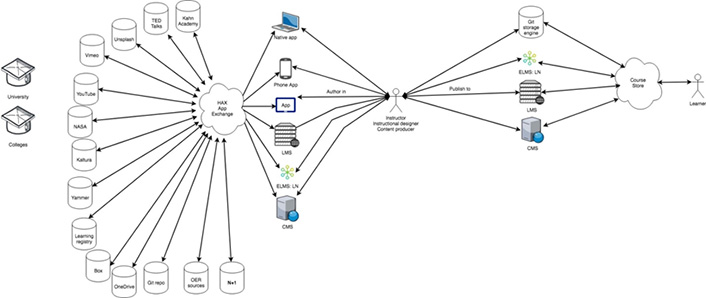
Colleges and universities both buy and build technical solutions, but one of the biggest issues is getting people to know that the thing even exists. Moreover, there are all kind of tools and settings we need in different disciplines, and that won't change. But how we integrate with them should. Taking a page from the University API at Brigham Young University [https://developer.byu.edu/docs/design-api/university-api-standard], we have one system in which everything is integrated! This is a grid plate for APIs, all plugged in to provide access to data and experience providers. We call this grid plate the HAX App Exchange (see figure 1).

Instructors and Instructional Designers
So we've got our integrations unified, but what about the places where we consume these digital resources? LMSs, CMSs, and portals all build and present information and integrate with one another differently. One plugs into Box/Google Drive, yet another doesn't. One talks LTI, and the other is less fluent. To try to simplify things, we encourage all vendors to support LTI. Despite the fact that many do, however, many others do not (and never will). So faculty and staff must go to different places to retrieve information (and students do, too), resulting in a lot of cognitive load every time you have to learn something new just to put the file one place versus another. Isn't there a better way to handle the consumption side of systems?
Imagine, for example, that we had a remote control for instructional system construction. What if we could tell files where and how we want them available to users with minimal cognitive load? What if it worked anywhere, including in LMSs, CMSs, even desktop and mobile apps? Think of it like the Roku remote for education [http://btopro.com/blog/the-lms-is-cable-we-are-roku]: stitching together a universe of separate "channels" into one unified interface while providing a standard way of presenting them.
HAX: Headless Authoring eXperience
HAX stands for Headless Authoring eXperience, which means that it can be integrated agnostic of any system (click here to play with HAX). In terms of the user experience, think WYSIWYG editor but on steroids and future focused (and it is actually WYSIWYG, not sort-of-what-you-wanted-is-what-you-get). We've currently wired HAX into ELMS:LN, Drupal 6 and 7, Grav CMS, Backdrop CMS, and a desktop app. The goal isn't to stop there. These examples illustrate that we can build an identical authoring experience across platforms using the same code to do so.
So if we enhance our platforms that currently exist but tie them into the HAX App Exchange grid plate, what does that look like? Below are several screenshots to provide a glimpse into how versatile and ultimately how useful this new platform could be for faculty, instructional designers, and students.
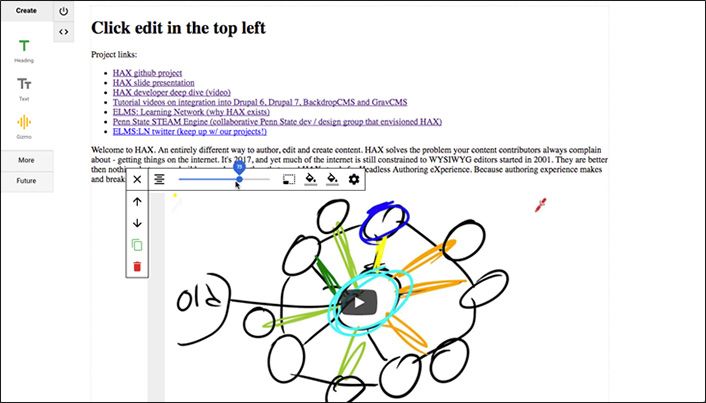
If I want to edit the way a video looks, I can click and modify it (see figure 2).

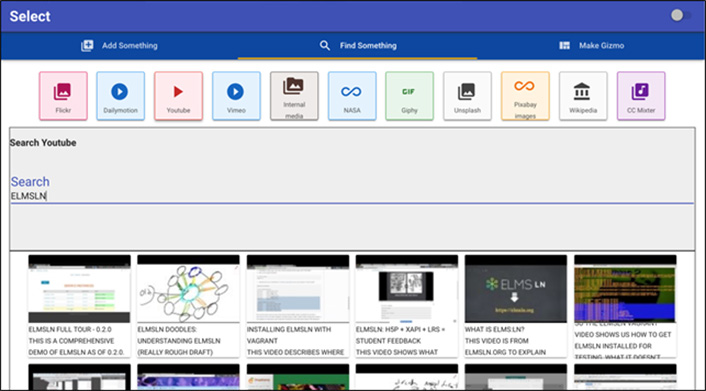
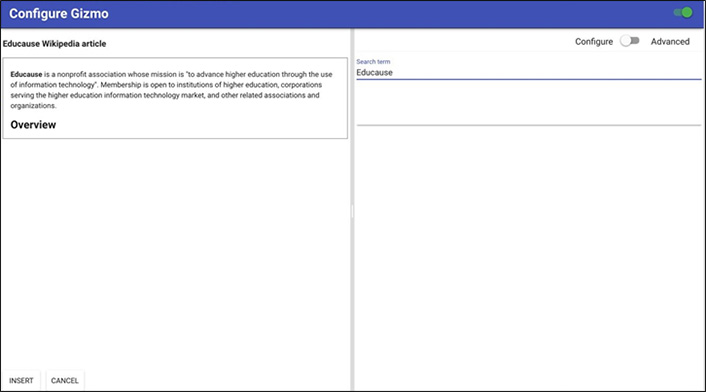
If I want to embed a video from YouTube (or any of a quickly growing number of sources), I can search, select, and customize my preferences all in one place without ever leaving the app (see figure 3).

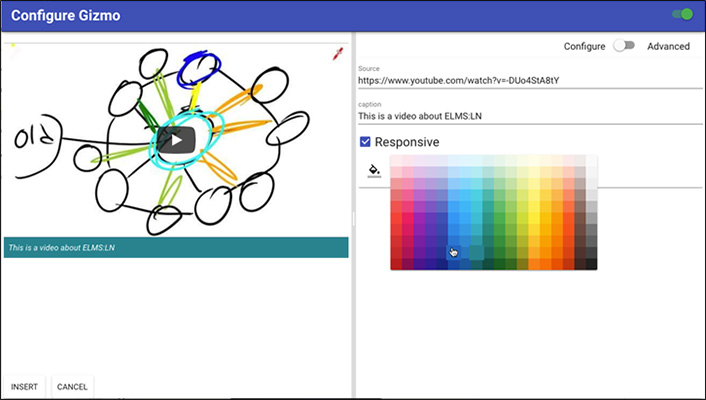
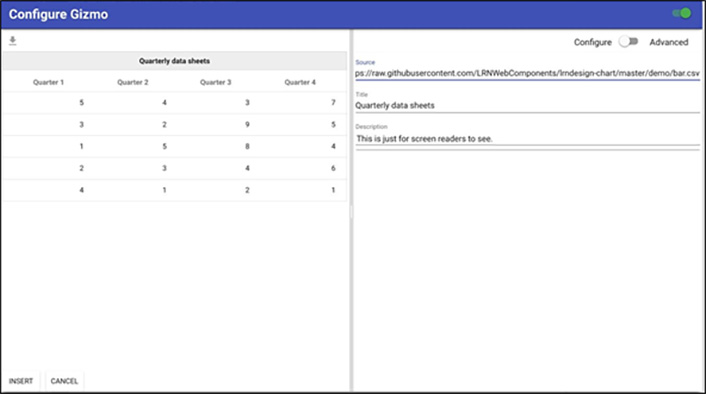
If I want to modify an element, HAX presents a consistent form for doing so (see figure 4).

We've started to pull media in from NASA, Kaltura, Vimeo, YouTube, and internal sources. These are just the beginning.
How Is This Possible!?
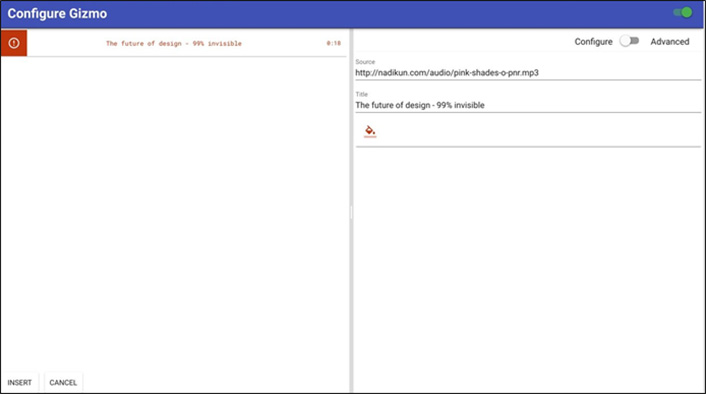
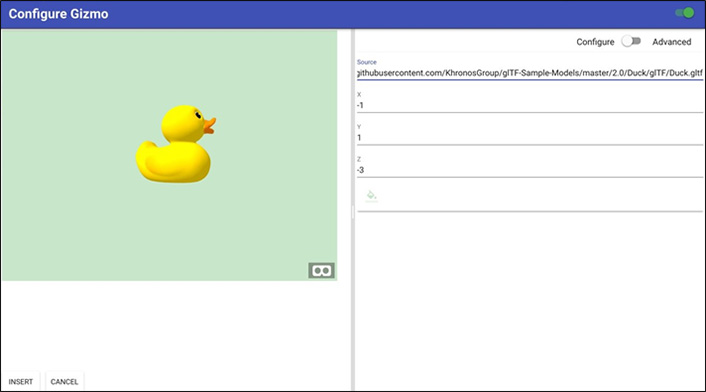
HAX is built on web components, which are changing the way people build things on the internet. Imagine a programming language like HTML that allows you to define your own tags. If I wanted a branded video player, for example, I could use a "<video-player>" tag, and the browser would understand the definition and then build it (think HTML that "unpacks" to other HTML). Figures 5–8 show other examples we've built for HAX so far.




Future of HAX App Exchange
Why stop at media? What if we could tell the LMS we have an assignment (so we need a grade book entry) while simultaneously invoking a studio instruction space to be created for students to learn? What if we could simply say the things we wanted it to do and bring the technology to us, instead of us having to go to it?
Bryan Ollendyke is the e-Learning Institute's Instructional Systems Developer in the College of Arts and Architecture at The Pennsylvania State University.
© 2018 Bryan Ollendyke. The text of this work is licensed under a Creative Commons BY-SA 4.0 International License.
