Key Takeaways
- Peer-reviewed online journal TheJUMP showcases undergraduate multimedia scholarship produced in courses around the globe.
- Published media projects are accompanied by a series of elements: responses from members of the journal's editorial collective, student and instructor reflections, course and assignment descriptions, and a project timeline.
- Reviewers participate in both the pre- and post-production aspects of the journal, providing critical feedback, evaluative statements, and suggestions for revisions on submissions, and also have the opportunity to respond to the final projects.
- Collaboration underlies the development, publication, and response to the complex media projects shared in TheJUMP.
Media Contributors
Anthony Collamati
Doctoral Candidate, RCID
Clemson University
Figure 5
Jeremiah Dohn
Undergraduate Student
University of Nebraska at Omaha
Figures 9 and 10
D. Hampton Finger
Systems Analyst, DWRL
The University of Texas at Austin
Figure 14
Christine Y. Fitzpatrick
Associate Director
IUPUI Solution Center
Indiana University-Purdue University Indianapolis
Figure 11
Sean McCarthy
Assistant Director, DWRL
Doctoral Candidate, English (DLL)
The University of Texas at Austin
Figure 4
Tammie Marie Kennedy
Assistant Professor
Department of English and Women's and Gender Studies
University of Nebraska at Omaha
Figure 8
Andrew Rechnitz
Assistant Editor, TheJUMP
Assistant Instructor, DWRL
Doctoral Student, English (Rhetoric)
The University of Texas at Austin
Figure 13
E. D. Woodworth
Assistant Professor
Director of English Composition
Department of English & Philosophy
Auburn University at Montgomery
Figure 12
The Journal for Undergraduate Multimedia Projects (TheJUMP) is a peer-reviewed, online journal dedicated to showcasing multimedia scholarship created by undergraduates in courses all around the world. Currently, TheJUMP is the only journal dedicated exclusively to undergraduate multimedia.1 But what really sets TheJUMP apart from other journals, electronic or print, undergraduate, graduate, or professional, is that each published project acts as one element in a larger ecology of discourse.
Figure 1. Establishing TheJUMP
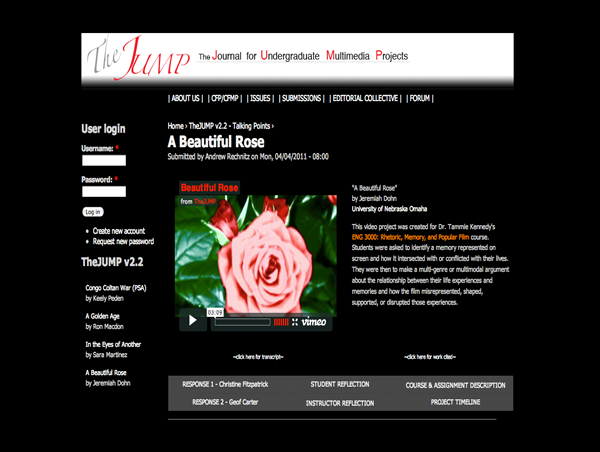
As Figure 2 shows, a multimedia project published in TheJUMP acts as the featured element on a given page. Below the project, readers have access to additional materials that work in collaboration with the project. These additional elements include:
- Critical/creative responses from two members of our editorial collective
- A student reflection
- An instructor reflection
- Course and assignment descriptions
- A project timeline
All these help situate the published student work into a number of conversations on matters of production, pedagogy, scholarship, and so on.

© 2011 TheJUMP. CC by-nc-nd 3.0.
Figure 2. Image Capture of "A Beautiful Rose," TheJUMP, Vol. 2, Issue 2
This conversation-building approach results not only from taking advantage of certain affordances of digital publishing but also from our intent to help students understand that their works do not exist in a vacuum. Their works generate conversations; they develop in response to certain exigencies; and they extend thinking on particular issues, values, ideologies, and the like. They are not, or rather should not be, merely "in-class" assignments. And students don't often see them that way: not only do students have a strong desire to share their multimedia creations with others (peers, friends, and family alike), but even the minor adjustment of creating projects for YouTube radically alters the purpose and potential audience for the piece. TheJUMP provides an outlet beyond the minutiae of YouTube. TheJUMP also provides a scholarly frame.
With these things in mind, the rest of this short piece will attempt to provide a clearer sense of who we are, what we do, and how we do it, and to discuss some of the technological considerations that come to shape and inform TheJUMP's practices and production (a collaborative endeavor on many fronts).
The first section introduces readers to the "what" of TheJUMP — using media more than text to move its discourse along. The second looks at the process by which TheJUMP functions and how that process differs in key ways from traditional formats. The third offers statements from members of our editorial collective, who expand on considerations raised throughout this work. (Here, the contributions convey their meaning via the mediating act as much as the discourse presented.) The fourth and final area focuses on the platform we use to run TheJUMP, Drupal, and offers an interview with Digital Writing and Research Lab (DWRL) System Analyst D. Hampton Finger to help explain the journal-level as well as larger programmatic-level considerations for using Drupal.
Figure 3. The Media in this Article
The What
The contributions from Sean McCarthy and Anthony Collamati — two members of TheJUMP editorial collective — frame what we do in a larger sense and how we factor into the student-classroom equation. To this end, McCarthy positions TheJUMP in terms of pedagogy, in terms of what we contribute to classrooms and writing teachers (Figure 4), and Collamati provides a glimpse of how an undergraduate journal like TheJUMP has an impact beyond simply being a container for media projects (Figure 5).
© 2011 Sean McCarthy. CC by-nc-nd 3.0.
Figure 4. TheJUMP's Influence on Classrooms and Teachers
© 2011 Anthony Collamati. CC by-nc-sa 3.0.
Figure 5. Extending the Impact of TheJUMP
Beyond digesting these two works, the best way for readers to get a sense of what we do is to visit our site and spend time with our projects (http://jump.dwrl.utexas.edu).
The Process
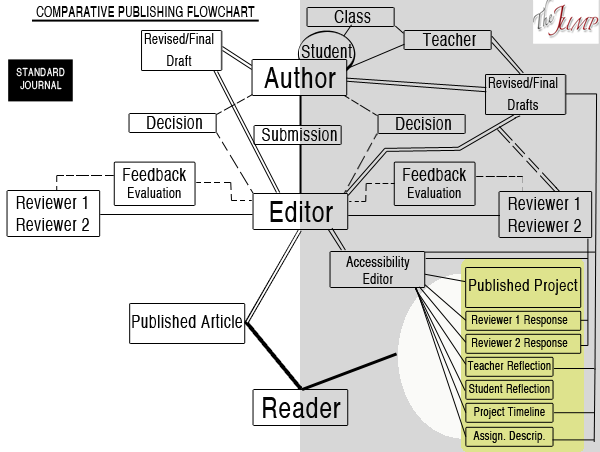
Generally speaking, TheJUMP follows the same basic review process as most journals. Not only is this process effective, but it allows us to offer a certain level of professionalization for members of our editorial board (many of them graduate students for whom TheJUMP is their first journal/reviewer experience). We add a number of dimensions to the basic mix, however, as necessitated by our circumstances and platform. Figure 6 provides a comparative look at a standard review process and TheJUMP's review process. While I don't have the space here to explore all the differences, I will point to three key areas for consideration:
- Where our projects begin
- The multiple roles our reviewers play
- The need for an accessibility editor

Figure 6. Comparative Journal Processes
Consideration 1: Starting Places
The first difference you might notice is the increase in complexity. As mentioned, we don't just publish multimedia projects in isolation. Rather, each project sits as one among several elements. The reason is that our submissions start in a different place than most scholarship —a classroom, with teachers and students working together to build something meaningful. Figure 7 articulates part of the dynamic that gives rise to these multimedia projects, which involves negotiating through a series of guidelines and potential teacher-student exchanges.
Figure 7. Negotiating Guidelines
See, for example, Figure 8, which was contributed by Assistant Professor Tammie M. Kennedy of the University of Nebraska at Omaha. Professor Kennedy has had two student projects featured in TheJUMP, including "A Beautiful Rose" by Jeremiah Dohn. Her statement is, I think, a testament to the kinds of collaborative exchanges a journal like ours fosters in courses around the country.
© 2011 Tammie Marie Kennedy. CC by-nc-sa 3.0.
Figure 8. A Teacher's Perspective
You can hear echoes of the collaborative process in Figure 9, contributed by student-author Dohn. In addition to speaking about the collaborative dimension, Dohn also points to the value of seeing his work in conversation with the reviewer's responses (the focus of key difference number two).
© 2011 Jeremiah Dohn. CC by-nc-nd 3.0.
Figure 9. A Student's Perspective
Consideration 2: Respondents
The second key difference is it that we involve our reviewers in both the pre- and post-production aspects of the journal. Not only do they provide critical feedback, evaluative statements, and suggestions for revisions on submissions, but they also have the opportunity to respond to the final projects. These responses are not done in a vacuum, either, because the reviewers take into consideration the additional elements published with the project. Thus their response pieces are just as likely to address central issues in the students' reflections as they are to engage the cultural, rhetorical, or technological implications of a given project.
What's more, the response pieces challenge the reviewers in ways that an evaluation of a submission does not. Many times this causes them to struggle with the piece and their own engagement with it, to wrestle with what it is asking of them rather than simply rating the work. Consider the following examples: Figure 10 is Dohn's project "A Beautiful Rose"; Figure 11 is by editorial board member Christine Fitzpatrick. For this article, Fitzpatrick has repurposed her original response to Dohn's project, adding a new voice-over to offer a statement about TheJUMP and the challenges she faced in responding to this kind of work.
© 2011 Jeremiah Dohn. CC by-nc-sa 3.0.
Figure 10. "A Beautiful Rose"
© 2011 Christine Fitzpatrick. CC by-nc-nd 3.0.
Figure 11. A Respondent's Challenge
Consideration 3: Accessibility
The third key difference between TheJUMP's and traditional journals' processes is that we funnel all of our published work through our accessibility editor, Assistant Professor Amanda K. Booher of Texas Tech University. In an online journal like ours, which includes a variety of media, I cannot express the value of having someone specifically dedicated to accessibility concerns. Having a collaborator in the production process keenly aware of accessibility issues is even more significant for a journal like TheJUMP because not only do we feature multimedia work, but several works are of the experimental variety for which we have to piece together varying accessibility practices.2
Furthermore, the very act of processing media through accessibility standards puts the nature of mediation at the forefront of what we do; there is something quite revealing and quite challenging in trying to render a rich-media, web-based interaction into a static text (like making flash-based websites with embedded videos accessible to digital readers). As such, there is not only a collaborative effort at play in our attempts to make the media accessible, but the very process speaks to what it means to work in multimedia formats — particularly in academic settings.
The Players
Members of our editorial board extend their roles and engagement with TheJUMP into other avenues, often putting their TheJUMP identities into collaboration with, or into conflict with, the many other hats they wear. For example, in the following two videos editorial board members E. D. Woodworth (Figure 12) and Andrew Rechnitz (Figure 13) talk about their experiences. Woodworth brings her teaching identity to bear on the reviewer/responder situation, while Rechnitz talks about the nature of evaluating projects and how each issue of TheJUMP challenges that condition — opening our acceptance criteria to perpetual revision and hinting toward these elements being collaboratively determined by the reviewers in their act of reviewing.
© 2011 E. D. Woodworth. CC by-nc-sa 3.0.
Figure 12. TheJUMP: Some Thoughts on Diving In
© 2011 Andrew Rechnitz. CC by-nc-nd 3.0.
Figure 13. Narratives of Legitimation
The Platform
TheJUMP is powered by Drupal 7, which is a robust content management system available as a free software package. The platform itself is a product of collaboration, and it has a well-established and knowledgeable community who provide development guides, operating system tips, (customizable) themes, and so on. Further, Drupal is flexible, customizable, and readily accessible and can be used for a variety of purposes, ranging from class websites to journals to commercial businesses. A number of quick-to-install and easy-to-use modules are available to tailor Drupal builds. In our case, we took an existing theme and its modules and redesigned it to fit our design and functional needs. We customized page layouts and even set up a second install to process all of our submissions.
Our choice of Drupal was heavily influenced by the fact that it was already being used quite extensively and with great success by graduate students to manage the course content for the courses they were teaching in the Digital Writing and Research Lab; also, the DWRL volunteered its servers to house/run TheJUMP, and so it made sense to use a platform they were operating with great efficiency. Additionally, DWRL Systems Analyst D. Hampton Finger possessed an extensive knowledge of Drupal and was a readily available resource for troubleshooting ways around procedural and functional issues we might encounter. He helped address software-down concerns (and helped me learn them) while I focused on software-up matters.
Perhaps the biggest influence on our choice to use Drupal was how easy it was to go from zero to up-and-running (particularly given the technical support available to us). In a matter of hours, we had the basic elements of the journal live on the web. And, because users can edit the install directly from the browser and establish work-flows and revisions, it allowed for opening site-building to a number of individuals in TheJUMP's editorial collective. For a more in-depth understanding of Drupal from a systems analyst perspective, see Figure 14.
© 2011 D. Hampton Finger and Justin Hodgson. CC by-nc-nd 3.0.
Figure 14. Nuts and Bolts of Drupal
The Conclusion
I wanted to conclude this short article by pointing out that no matter the system, no matter the approach, journals have always been a collaborative endeavor. TheJUMP is by no means unique in that regard. The question, though, is to what extent that collaborative dimension is made overt and/or to what extent the circumstances demand it. In the case of TheJUMP, nearly every element of what we do involves collaboration. Whether it is the collaborative nature of different media contributions by students, teachers, and reviewers working together in a shared space to open a line of inquiry, or reviewers collectively determining what "counts," or teachers and students working together to build and submit projects, or even work being shared between a site designer and site administrator, what we do is collaborative.
Where I think the real value of TheJUMP resides, however, is not in these specific things but rather in our general ability to build conversations around student creations and to provide a rich pedagogical resource so that teachers and students alike can gain critical insights into digital writing processes and practices. This helps us contribute directly to our scholarly community rather than simply being one of the far-too-common "never-to-be-heard-from-again" outlets for undergraduates. Our published works move back into circulation because we attempt to do something different. Or rather, the combination of Drupal, our editorial board members, our student submitters, our audience, and our digital platform demand that we do something different. And so we have embraced a different model and continue to work to create a publication space built on the possibility of projects, students, and scholars colliding, colluding, and collaborating over what it means to produce, to compose, and to write digital media.
- There are others who, on occasion, publish undergraduate multimedia work, like Xchanges or the special forthcoming issue of Kairos: A Journal of Rhetoric, Technology, and Pedagogy, but the former toggles back and forth between undergraduate and graduate issues as well as including mostly textual works so far, and the latter is a professional outlet, with this being their first issue dedicated solely to undergraduate work.
- Additionally, TheJUMP is housed at The University of Texas at Austin, on a Digital Writing and Research Lab server; as such, we hold ourselves to the accessibility standards championed by the late Professor John M. Slatin. Not only did Professor Slatin have a major impact on the development of the DWRL and a brilliant career as a scholar, but he was co-chair of the WorldWide Web Consortium (W3C) on Accessible Design. As such, any failure on our part to pay attention to accessibility issues would not only violate our university standards (mandating that we attempt to be 508 compliant) but also would be disrespectful of Professor Slatin's legacy. By design (and happenstance), one of our founding members, Amanda K. Booher, has research interest in matters germane to accessibility and its intersections with technology; she has been able to assist us in adhering to basic standards during our first two years of production. As we generate projects that move beyond current standard solutions, we hope to raise the bar quite significantly to address our unique needs. To this end, we have started the Digital Media Accessibility Standards Consortium (DMASC). DMASC is still in its infancy, but growing.
© 2011 Justin Hodgson except as noted with credit lines for the individual media creations. The text of this EQ article is licensed under the Creative Commons Attribution-Noncommercial-Share Alike 3.0 license.
