Key Takeaways
- If your campus needs to go mobile immediately, how should you assess, choose, and adopt the best mobile strategic approach for your campus community?
- UCLA went through this process and subsequently chose a mobile web strategy around an in-house–created Mobile Web Framework to deliver a device-agnostic environment with graceful degradation and a unified mobile presence.
- The UCLA MWF accommodates a variety of technology platforms and campus system architectures and has standardized around the modern web standards HTML5 and CSS3.
- Future plans include release of the MWF source code in a shared environment to create a broad academic community for development and collaboration.
The CIO wants to know your mobile strategy — as of yesterday. So you need to go mobile now… but how? This article will walk you through UCLA's assessment of the mobile strategic approaches available in the fall of 2009 and the university's subsequent decision to focus on the creation of a mobile web strategy around a new homegrown Mobile Web Framework, UCLA MWF. This journey will detail the benefits of UCLA's selected strategy:
- Delivery of a device-agnostic environment with graceful degradation
- Providing users with a unified mobile presence
- Accommodating any variety of technology platforms and campus system architectures
- Standardization around the modern web standards HTML5 and CSS3
Further, I will provide a glimpse of where UCLA intends to take the development of the UCLA MWF, along with an update on current adoption on campus, across the University of California System, and beyond.
Formation of a Mobile Strategy
Conceptualizing a mobile strategy typically begins with consideration of a native (device-specific platform) strategy. After all, Apple mobile devices are incredibly popular, and the company has sold 10 billion apps for their mobile platform. Other benefits of native applications include the interactivity, immersive user experience, geo awareness, and high-definition graphics. The significant problem with going native, however, is the proliferation of mobile devices. Consider the rising popularity of Android devices, executive preference for Blackberry smartphones, and the potential popularity of Windows phones now that Nokia plans to offer the Windows OS. Nokia is still the second most popular phone brand worldwide, and the Windows Mobile OS may just give it the "refresh" boost it seeks. Looking at the worldwide smartphone market share as of January 2011, with Android having surpassed both Nokia and Apple, it becomes obvious that the proverbial mobile horses have already left the barn. Therefore, requirements of a native strategy dictate either the ability to standardize on a single mobile platform or the resources to code for the top three to four native devices.
An alternative to a native mobile strategy is to use a mobile web framework. A framework is a set of modules that are coded and maintained in one place, but invoked from a broad spectrum of web pages designed for a mobile device. Frameworks are accessible via a defined application programming interface (API) and have the ability to control certain aspects of code programmed with it. In the case of a mobile web framework, the framework detects the type of device accessing the code, and then delivers a set of code that can best be displayed on the particular device.
In the fall of 2009, UCLA weighed the pros and cons of a native strategy versus a mobile web framework strategy and decided to focus on the latter for a variety of reasons:
- The first and most positive reason to go with a mobile web framework strategy is that by doing so, UCLA would maintain a device-agnostic mobile environment, which results in the broadest distribution possible to any mobile device.
- Security is a positive aspect of a mobile web approach because all mobile web applications are browser based, and users have some awareness of encryption ("https").
- Another important positive of mobile web applications is that many applications can be collected in a mobile web portal — a critical factor for UCLA given the broadly distributed campus data owners and services.
- The most important factor of a mobile strategy, however, is that a mobile web framework — shared libraries of CSS (cascading style sheets) code that handle the device presentation layer — significantly reduces the maintenance of distributing mobile content.
The Decision to Build a Mobile Web Framework
Having decided on a mobile web strategy, UCLA considered using the framework created by the MIT Mobile Web Open Source Project code. While it had many positives, and their general framework value proposition was a strong one, the MIT Mobile Web Open Source Project had a number of significant drawbacks for a university like UCLA:
- It consists primarily of server-side technology (all the data has to coexist on the same server).
- It is platform specific, meaning that because it was written for PHP, it will not work with other code languages (Java, .NET, and so forth).
- It is not modular enough, which means that integration points are deep in the source.
After a certain amount of evaluation of these issues and consideration of UCLA's distributed IT organizations and their respective investments in a broad variety of technology platforms, OIT began building the UCLA MWF with a flexible architecture based on several principles.
Principles of the UCLA MWF
- Device agnostic — facilitates the broadest possible mobile content distribution to the community.
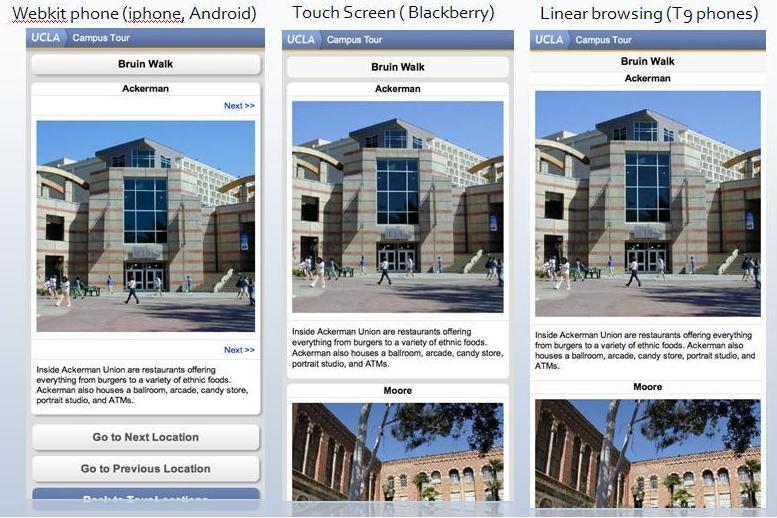
- Graceful degradation — means the UCLA MWF will not send code or media to a phone that cannot digest it. An iPhone might get a high-definition image, while a Razor phone would get a much smaller image to view. Figure 1 shows an example of graceful degradation.
- Unified mobile presence — provides user experiences with a consistent look and feel.
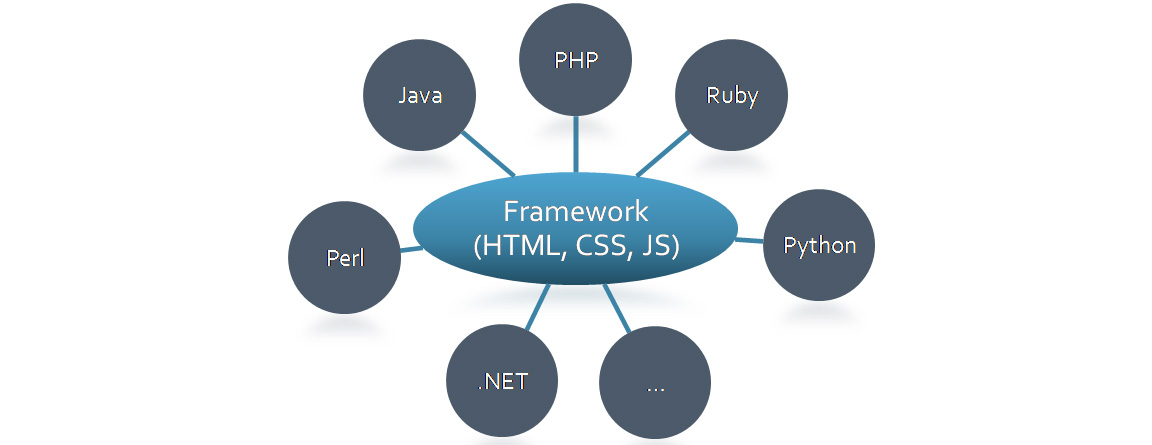
- Technology platform independent — means that the source code works with Java, .NET, PHP, etc. (see Figure 2)
- Scalable, lightweight framework – allows deploying fixes to the framework only once. For example, the addition of a new device happens in a single place.
- A distributed architecture — permits presenting both data and applications cohesively, yet it physically exists anywhere.
- Conform to modern web standards — with the specific targets HTML5 , CSS3, W3C Mobile Web Best Practices, and Global Authoring Practices for the Mobile Web.

Figure 1. Example of Graceful Degradation

Figure 2. UCLA MWF: Technology Independence Diagram
How the UCLA MWF Works
UCLA constructed the MWF as a resource to enable our application developers to build mobile applications in a quick, consistent, and high-quality process. The UCLA MWF accomplishes this goal by providing styling and scripts that take advantage of device-specific features for the vast majority of devices. By providing markup standards, CSS definitions, and JavaScript functions, the framework allows a developer to write a single set of markup that works on all devices that qualify under the framework's minimum standard — while still taking advantage of device-specific features when available.
In the following audio clip, Mike Takahashi, web strategies manager for UCLA Marketing and Special Events, talks about converting the UCLA Happenings Events Calendar to a mobile version using the UCLA MWF:
Mike Takahashi
The rapidly changing landscape of devices poses one of the greatest challenges for mobile developers. In the past, applications have had to accommodate this individually, which has added a lot of overhead, both up front in development and later on in maintenance. The UCLA MWF allows developers to avoid device-by-device planning completely by providing an abstraction layer. As long as developers employ its standards, the framework itself is the only piece that must make device-by-device determinations.
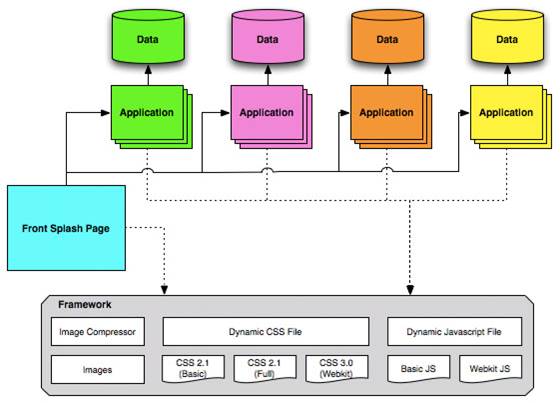
A central server will host the front splash page, as well as CSS, JavaScript, and image libraries, and the scripts that serve them to client applications. Figure 3 shows the architecture of the UCLA MWF.

Figure 3. The UCLA Mobile Web Framework Architecture
The splash page will act as a portal for various mobile sites at UCLA, each hosted and run under their respective department but tied together through a central look and feel. To this end, each application will reference the framework's CSS and JavaScript libraries, maintaining a consistent UCLA mobile identity and providing the applications with an enhanced level of rich functionality. (For more technical details see http://mwf.ucla.edu/docs/documentation.)
Campus Education and Advocacy
The UCLA MWF pilot version was built in early spring 2010. The framework concept required a significant education and advocacy effort (one-on-one IT staff meetings with functional areas) before the campus understood the value proposition. With key campus partners such as UCLA Communications and our Student Affairs organization, we were able to garner the support of the key campus stakeholders and data providers. During this advocacy process we were also able to establish a campus governance body that we named the UCLA Mobile Steering Committee. This body approves all UCLA Mobile taxonomy decisions and provides a "Board of Directors" for the UCLA Mobile Web Framework as well. In late 2010 we began taking both UCLA Mobile and the UCLA Mobile Web Framework projects through UCLA's governance process and have received extremely positive feedback to date.
Launch of UCLA Mobile
Using the MWF, UCLA pulled together the critical components of its first mobile suite of tools in less than three months, in time to launch UCLA Mobile in September 2010 for the fall quarter. UCLA Mobile launched with seven community-focused applications including News, Happenings, Directory, Map, Bruin Bus, YouTube, and iTunes U. Of these applications, only one of the seven resided in whole on the central server.
One of the best examples is the campus tour application. If viewed on a webkit device, it embodies the power of an iOS device, so a swipe on the screen will flip the image and refresh the data in place. If viewed on a touch device, such as a BlackBerry, the touch screen allows the user to scroll through the images. If viewed in a linear browser, data can be paged through.
Enabling Innovation via the UCLA MWF
UCLA plans to use the UCLA MWF as a platform for innovation and collaboration in the university's core mission of delivering instruction and enabling research. UCLA is interested in developing web service–based mobile learning tools and envisions collaborating with other institutions to develop applications such as:
- Survey data response collection
- Clicker functionality for use in large classrooms
- A course announcements alert
- An integrated study list for students
- Grade alerts
- A compiled list of books and e-books to be purchased
- Polling/voting functionality for academic departmental meetings
UCLA is also embarking on the building of mobile research applications that enhance a university researcher's ability to:
- Collect environmental data and health measurements
- Enable mobile access to data archives and library resources
- Enhance mobile peer review and collaboration
Finally, the future goals for the UCLA MWF include enhancing the framework to be geo-aware, save user preferences, and securely manage data collection.
Beyond UCLA
UCLA has been expanding its collaboration on the UCLA MWF within the University of California System since announcing it via a presentation at a UC-wide conference in July 2010. The name of the framework may become the "UC Mobile Web Framework" in the near term as a result. UC Berkeley has adopted the use of the UC/UCLA MWF, for example.
Bill Allison, chair of the UC Berkeley Campus IT Architecture Committee, explains Berkeley's mobile strategy:
Bill Allison
Additionally, UC Riverside developed a mobile web pilot using the UC/UCLA MWF that they launched in the winter quarter of 2011, testing their application suite with approximately 200 students. Finally, UC San Diego completed a full mobile web framework evaluation of eight different frameworks, selecting two in which to build pilots. They found UCLA's MWF best met their needs for a campus-wide solution.
Mojgan Amini, User Experience and Technologies at UCSD, explains why the campus chose UCLA's MWF:
Mojgan Amini
Licensing Plans
UCLA intends to release the UCLA Mobile Web Framework code as a "source available" project where anyone is welcome to use the core trunk code and, after passing a code review process, contribute new code as they build new features. The source code is managed in a shared environment and already has developers from three UCs contributing time and effort to the project. The future goal of the UCLA MWF is to create a broad academic community of development and collaboration around the UCLA MWF.
Get Involved with UCLA MWF
To learn more about the UCLA Mobile Web Framework, visit our planning and collaboration site located at http://mwf.ucla.edu. For more on UCLA's decision to "let go" of the mobile device, see the forthcoming article by James F. Davis and Rosemary A. Rocchio: "Mobile: Letting Go of the Device and Building for Innovation," EDUCAUSE Review, vol. 46, no. 2 (March/April 2011). You may also subscribe to our mobile computing mailing list: [email protected]. Finally, for administrative information about the project, please contact Rose Rocchio at [email protected]. For technical information about the framework, please contact Eric Bollens at [email protected].
© 2011 Rosemary A. Rocchio. The text of this EQ article is licensed under the Creative Commons Attribution-Noncommercial-Share Alike 3.0 license.




