To successfully access website and application information, people with disabilities depend on technologies that adhere to specific design principles and standards that can increase usability for everyone. The Web Accessibility team at the University of California, Berkeley, has tested hundreds of websites and learned many lessons about how to implement and sustain accessibility efforts.

Today, technology is an integral part of almost everything we do, but most non-disabled people take basic accessibility for granted. As a result, developing for people with disabilities can be a somewhat abstract concept. For co-author Lucy Greco, it is anything but:
"I've been blind since birth, and changes in technology over time have both liberated and thwarted my efforts to access knowledge and express my ideas in written form.
"Today, I'm a web accessibility evangelist at the University of California, Berkeley, and have found firsthand after years of experience that creating a successful accessibility practice in higher education requires not just desire, but connections — to knowledge, to partners across campus, and to people with disabilities who rely on our efforts."
In this article, after briefly outlining Greco's history with technology and access to knowledge, we describe the experiences of the Web Accessibility team and others in creating a culture of web accessibility at UC Berkeley and beyond. We also discuss common challenges, solutions we've found, product procurement tips, and how to continually improve on accessibility practices.
Accessibility: Making It Personal (Lucy Greco's story)
To understand why web accessibility is important, it's essential for people to connect with users who have disabilities. This gives them a reason to want to make their websites and products work for a disabled person. As a starting point, Greco offers her personal history with technology to help illustrate why accessibility — and web accessibility in particular — is so critical.
Greco: "In grade school, I wrote papers by either using a Brailler (figure 1) first and having someone transcribe it by writing in between the lines of Braille, or by typing papers myself on a typewriter with someone standing behind me, holding a bottle of Liquid Paper, and serving as error spotter. Our firm rule? If we used Liquid Paper four times on a page, the page was tossed, and I started over. It was a long and arduous process."

Figure 1. A brailler
"Later, in high school, I got my first computer: an Apple IIE with a program called Braille Edit. This let me type and correct my own work — and throw out my supply of Liquid Paper. This program gave me spoken feedback as to what I had typed. Suddenly, I was liberated. I could write my ideas with relative ease, or at roughly the same pace as my sighted friends.
"In the late 1980s I had begun college when another revelation occurred, this time in the form of Gopher. Gopher was a predecessor to the web — a new network application that provided a platform for the first large-scale electronic library connections. Used in conjunction with a simple screen reader, Gopher allowed me to search for and retrieve documents over the network. For a blind person, being able to use Gopher was the equivalent of a sighted person being able to simply walk into a library and start reading articles and books. It gave me freedom and unlimited access to ideas.
"And then: Lynx. Although for many it was an advance, the Lynx browser complicated the interface. Lynx was a text-only web browser originally designed as a bridge from the text-based Gopher to modern graphical web browsers. Lynx was the first time we started to see text in more than one column, and it was also the first time text could start to be hyperlinked. Needless to say, my screen reader software did not know how to read Lynx pages. Text would run together, and links in text would be read strangely, if at all. Essentially, I couldn’t use it. As Lynx became more 'the norm,' the liberation I'd previously experienced with Gopher was once again difficult, if not gone completely.
"To conduct research, I again required the assistance of other humans. I would need to get someone else to go into the libraries and find articles. As a result, I would often avoid research at all cost."
Screen reader software developers eventually began finding ways to improve the software. For example, they created ways to move around pages link by link or heading by heading, but only if these elements were coded properly.
This is when it became clear that website developers needed accessibility standards and best practices — for example, adding labels for form fields and graphics. The World Wide Web Consortium (W3C) helped identify standards for accessible web development, and screen reader software developers found ways to interpret the standards.
As websites became more dynamic and interactive, an additional standard was developed to bridge the gaps between the screen readers and the constantly evolving languages and technologies being used on the web: ARIA (Accessible Rich Internet Applications) was born.
ARIA gave web developers a set of tools to tell the screen reader software how to use more advanced and complex user interface controls. For example, if a developer created a nonstandard button, ARIA could be used to identify it as a button to the screen reader.
The current challenge lies with teaching developers to use the W3C web accessibility standards when creating and maintaining their websites and applications, and for website owners to insist on accessible websites from their developers.
Accessibility: The Basics
Web accessibility is the basic concept that everyone accesses the web in different ways and that people with disabilities may have significant barriers to accessing information presented on the web. Web accessibility is the practice of understanding these barriers and removing them for everyone.
Some examples include:
- People who are deaf or hard of hearing require captions or transcripts for audio content.
- People who have limited or no use of their hands require all website content to be easily accessible via keyboard or other alternative input devices.
- People who are low-vision or slowly losing their vision due to age require proper color contrast and easy-to-read fonts. (Colorblind people also require proper color contrast.)
- People who are blind or visually impaired require software to read website content.
- People with learning or other cognitive disabilities require information to be easy to understand (this is an important aspect of overall website usability!).
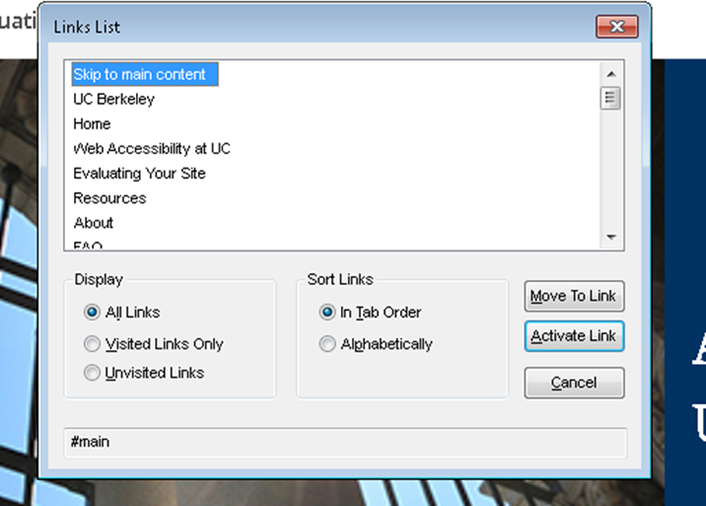
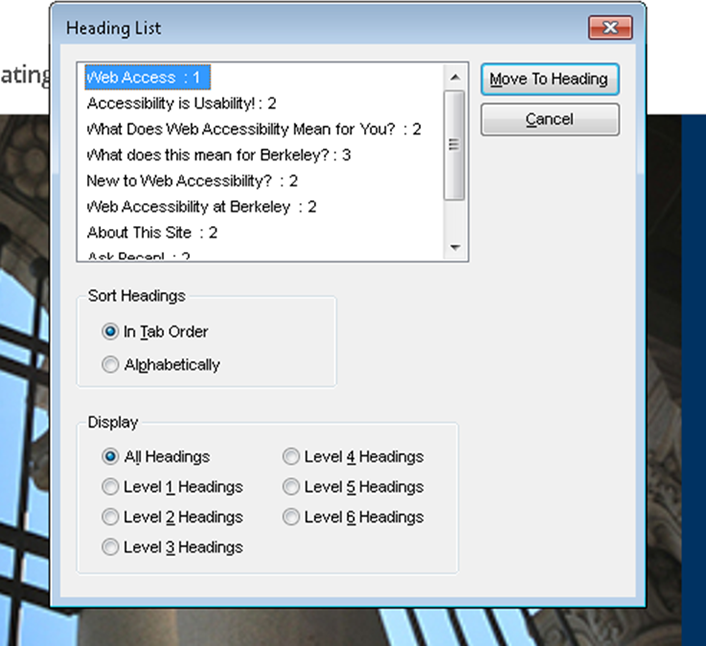
The most important accessibility technology for blind and visually impaired website and application users is the screen reader. Screen reader software basically scrapes source code and grabs all instances of a target element, such as headers, links, or graphics. It then creates a single column of all the website content in the order of the source code and reads it aloud using a synthesized voice. Screen reader users can then move around that representation of the page by type of element (such as heading), or even pull out lists of those items (such as the links or graphics on the page) for quicker navigation. Figures 2 and 3 show a screen reader's links list and headings list, respectively.

Figure 2. Screen reader links list

Figure 3. Screen reader headings list
A successful experience with screen readers depends on several design factors, but the gateway issue is the coding: 99 percent of accessibility revolves around good basic HTML practice. Keyboard navigability and assistive technologies are built on the assumption that developers have followed basic HTML and other website standards. For example, if a developer does not use standard HTML when creating links on a web page, a keyboard-only user may not be able to tab to those links and activate them, and a screen reader user may not even recognize that they are links.
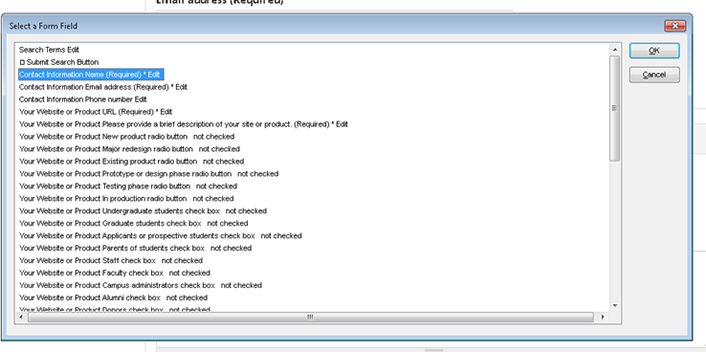
Assuming HTML, CSS, Javascript, etc. is used properly, screen reader commands give users numerous options. For example, users can move around a page by headings and from form field to form field (figure 4). Users can also move around a table column by column and get proper relationships between items in a table (if the table is coded correctly).

Figure 4. Well-labeled form fields from the screen reader’s perspective
A set of best practices and tips to get started with web accessibility follows:
- Ensure that your website can be accessed via keyboard only (no mouse). Try using only your keyboard to reach all elements of your website (tab to menus, activate links, arrow through drop-downs, etc.). Keyboard accessibility is a good proxy for other types of accessibility (if a site or product works well with a keyboard, chances are it will also work well with assistive technologies).
- Label your elements, such as graphics and form fields (using easy-to-understand labels). When creating alt text for images, the text should contain the message you wish to convey through that image, and if the image itself includes text (such as an infographic), that text should also be included in the alt text.
- Use proper, semantic HTML, CSS, and Javascript; use ARIA only when building more complex, dynamic web functionality. If the content of a web page changes without the page refreshing, that new content may not be available to some people without the use of ARIA.
Accessibility Design Resources
Creating effective web accessibility on campuses requires more than just technical know-how, however.
The UC Berkeley Web Accessibility Team
When Greco was hired as an assistive technology specialist for the Disabled Students Program at UC Berkeley in 2005, accessibility consisted of remediating content when students needed it (as opposed to creating accessible content from the start).
An informal group of four or five volunteers existed who really cared about accessibility, but knew little about what it actually entailed. That is, they realized that people with disabilities had problems accessing content, but they didn't know how they accessed content or what could be done to make it easier. Given this uncertainty, team members started their work by focusing on policy.
Web Access Clinics
Greco: "After a few weeks of working on policy, one of the team members approached me and basically said: "I need to understand what we're fighting for, why we're doing this." She asked if I would sit down with her and review the website she was working on using a screen reader. When the group of us all sat down to review her website with a screen reader user, everyone in the group instantly began to understand the benefits of good accessible websites and how important it was for developers to get that 'aha!' moment of seeing their work reviewed by a screen reader."
From this experience, our Web Access clinics were born. Over the next eight-plus years, the volunteer Web Access team reviewed hundreds of websites ranging from our student co-ops to the gateway Berkeley.edu site. The focus was on both student-facing sites and applications that faculty and staff had to use. These clinics would help determine the most critical accessibility issues and generate recommendations for fixes. Since these clinics were open to anyone on campus, individuals could come and learn the basics of web accessibility using real-life examples and apply that knowledge to their own work.
Dissolution and Rebirth
And then…budgets were cut and the team disbanded as other duties and fewer resources took a toll.
Greco: "I continued my work as an assistive technology specialist. Over time, it became apparent to many that web accessibility was declining across campus. Bill Allison (then director of Campus Technology Services, now chief technology officer for UC Berkeley) approached Sarah Hawthorne (associate campus counsel and previously assistant provost for Disability Compliance) about how to proceed with fixing the situation. They decided not only to bring the group back, but to formalize it. They decided to create a full-time web accessibility position for me, as well as additional FTE funds."
The Web Accessibility Team initially operated as a recharge service, but with new IT leadership came a welcome change. Larry Conrad (associate vice chancellor — IT and chief information officer) and Lyle Nevels (assistant vice chancellor — IT and deputy CIO) met with Bill Allison and decided that the accessibility service was an essential "common good" that should be freely available to the entire campus. Today, the Web Access team's work also extends beyond UC Berkeley to major applications used across the entire University of California system.
That the group's rebirth resulted from collaboration is significant; building a community of partners and experts on campus and beyond is essential to broadcasting and delivering on the accessibility message. Among our key partners at UC Berkeley are the offices of the CIO and Educational Technology Services (ETS), Disability Compliance, and Legal Affairs. UC Berkeley's team has also formed relationships with accessibility advocates and researchers across the state, as well as with key product vendors.
Activities of the Web Accessibility Team
The UC Berkeley Web Access team's primary activities include:
- Holding twice-monthly clinics that are open to both the campus community and the general public, wherein website/application owners and developers sit down with the Web Accessibility team to test the website/application for accessibility and discuss fixes.
- Partnering with key units to continually evaluate major campus applications.
- Maintaining the Web Access website, which is a central campus resource that both explains the UC policy and provides resources on how to achieve accessibility.
- Speaking frequently at campus conferences to explain and educate about accessibility.
UC Berkeley's Web Access team is part of the larger Web Platform Services team in the IST – Architecture, Platforms, and Integration department. Another one of the team's primary activities is contributing to Open Berkeley, a turnkey web platform solution for UC Berkeley campus websites. Campus employees with no prior web experience can use Open Berkeley's powerful toolset to easily build sophisticated and modern websites, and customers can rely on Open Berkeley to provide critical solutions to ongoing security, accessibility, and maintenance issues. The Web Access team works regularly to ensure that Open Berkeley is an accessible website platform and that it continues to adhere to the W3C standards. Since Open Berkeley is built using Drupal, some of the elements of Open Berkeley are contributed back to the Drupal open source community, including accessibility improvements.
Figure 5 shows the UC Berkeley Web Access website (built on the Open Berkeley platform) site name/banner and menu.

Figure 5. UC Berkeley Web Access website
Achieving Accessibility: Policy and People
Greco: "My experiences at UC Berkeley and my discussions with other leaders in the field highlight the importance of both policy and people in achieving success with accessibility efforts."
Creating a Policy
The first step in ensuring your campus community's success in implementing or broadening accessibility is to have a policy founded on specific standards. Such a policy can both educate your community and motivate key stakeholders to achieve the outlined goals.
Having a policy is also important because it's the first thing the US Department of Justice will look for if it investigates your organization for compliance with the Americans with Disabilities Act or similar disability laws.
Following are three key ideas that can help you prepare for and create an accessibility policy for your campus. As with most accessibility-related issues, getting support from your leadership, as well as your senior management, is crucial.
First, establish full‑time positions dedicated to accessibility. Having a single person or team dedicated to this effort full time guarantees that competing priorities will not take higher precedence. If accessibility is not the sole responsibility of at least one individual on campus, those who have other job responsibilities are less likely to have the knowledge or understanding of what is required for achieving accessibility, nor will they have the time it takes to properly achieve and advocate for accessibility.
Second, choose an appropriate set of standards to serve as guidelines for upholding your policy. Which set of standards you choose depends on your particular institution and its needs. UC Berkeley uses the W3C Web Content Accessibility Guidelines, but schools focused on a narrower subject area — say, STEM — might implement only part of these guidelines. Also, if your job is limited to purchasing communications hardware for your campus, FCC guidelines on telecommunications devices might be more appropriate. At UC Berkeley, we went with W3C because it is the most internationally recognized set of standards and can be much more readily adopted by individuals on our campus, including students, faculty from other countries, and visiting scholars.
Finally, create an IT accessibility policy transition plan to get everyone on board. Creating the policy itself is only a first step; having your campus and all of its diverse groups and their various applications adhere to that policy's guidelines is something that occurs over time. Having a transition plan in place helps ensure that the accessibility guidelines will be implemented as quickly as possible, helps units determine and outline priorities, and helps units focus on the future (i.e., new products vs. old and obsolete material).
People: Collaboration is Key
Identifying key stakeholders and partners to help you create and maintain your accessibility policy is essential. A good place to start is with the people in the field: faculty and staff members who either have a disability or are known to work well with students with disabilities.
At UC Berkeley, we have 1,800 students with disabilities. We also have faculty with disabilities, as well as faculty members who are invested in helping students with disabilities. These are the people we go to and ask for ideas on what needs to be done. We also ask our faculty what we can do to make their jobs easier.
Challenges and Solutions
Once your policy is in place and implementation begins, challenges will arise. Here, we describe these briefly along with proposed solutions.
Competing Priorities/Lack of Knowledge
The IT community has many priorities and often lacks understanding of how to implement accessibility. Both are daunting challenges. In our case, we solved both issues with a top-down approach, educating our campus leadership about the fact that accessibility is usability and thus benefits everyone.
Calling on the leadership at UC Berkeley was essential; without their support, we would never have accomplished our goals. Also, we involved stakeholders early on in our volunteer days. This proved a considerable advantage later on. Before becoming an IT director and then CTO, Bill Allison happened to be an engineer on a site we reviewed in one of our initial clinics. As a result, he realized early on how important accessibility and accessibility reviews are, and thus became a key advocate for our work when he moved into a leadership position.
Funding
Funding in higher education is at this point a predictable problem, but the proposed solution here is a sound one: Implement accessibility at the start, rather than trying to retrofit inaccessible products. The financial savings are considerable, not least because accessible code can be created using common, affordable (often free) tools.
It's extremely important that teams understand this: some tools that are used to build websites have accessibility support built in. Others do not.
When you're designing a site or an application or developing software as a service, thinking about accessibility at the beginning as just another use case will save you considerable time and money. It will also make your product better. Also, if you do it from the beginning, it's not extra work — it's just part of the development process.
Need? What Need?
This is actually a two-part challenge. On the one hand, some people simply don't recognize the need for accessibility. On the other, some people assume that they have no users with disabilities among their application or website users.
The solution to both these issues is engagement with all of your users, which offers two key benefits. First, this engagement will help you meet community members who have disabilities and better understand their concrete, long-term accessibility requirements. Second, this engagement will help you prepare for the inevitable short-term accessibility issues as they arise — such as a broken arm from a snowboarding accident, resulting in someone being unable to use a mouse until their arm heals.
As you and your team members work more closely with the diverse population on your campus, you will be inspired to aim for and achieve accessibility for all — from blind students to temporarily incapacitated students to students over 60 for whom those teeny-tiny fonts are very real foes.
Purchasing Products
At UC Berkeley, our procurement partnership has been key to the overall success of our accessibility efforts. We embedded accessibility into our organization's process for purchasing new products, partnering with our local procurement team and ensuring they had essential documents and training in how to purchase accessible products.
Among those documents is a W3C checklist that vendors are required to fill out when they submit their RFPs. That checklist indicates whether vendors fully adhere to each piece of the W3C, partially adhere, have plans to adhere at some point, and so on. We trained the procurement team to interpret these documents and have identified the W3C's key points and non-negotiable violations. That's been especially helpful in focusing on the crucial factors when purchasing accessible products.
If a vendor product is not yet accessible, we will request that accessibility be added to the product's developmental roadmap. At that point, the vendor might say that the product will be accessible in five years or on the next release. Either way, the vendor's response helps us plan our purchases moving forward.
Also, whether they're actually purchasing products or not, all departments at UC Berkeley are required to understand that if a product is not accessible, they're responsible for accommodating anyone who needs to use it and can't do so. In fact, we insist that they have that accommodation plan in place — and the budget to cover it — if they choose a product that doesn’t comply or only partially complies with accessibility guidelines.
Keys to Continual Improvement
Several key elements are involved in continually improving on your accessibility efforts:
- Create a project plan with specific milestones to help you get your policy going and maintain it over time.
- Keep your focus on the future and on ensuring that new products and projects meet your chosen standards. It's easy — but unproductive — to get bogged down in old products and websites that will likely be phased out.
- Create and maintain key partnerships across your campus community.
- Revisit your policy as necessary. As we all know, standards in technology change over time, and it's important to ensure that your policy adheres to those changing standards.
Finally, and perhaps most importantly, success with establishing and maintaining accessibility efforts across campus depends on fruitful collaborations. Check in with your community. What do they need? What's working? What isn't working? Overall, if you aim to keep the villagers happy, your accessibility will always be improving.
Lucy Greco has been blind since birth. During her college years, Greco realized the potential for technology to include people with disabilities in everyday activities. Upon graduating from college, instead of continuing her interest in literature and physical therapy, Greco became an accessible technology specialist. Her passion drove her to find the answers to these questions and more. In 2005, she first joined UC Berkeley as the assistive technology specialist for the Disabled Students Program to work with disabled students. In 2012, she joined IST as the campus web accessibility evangelist and now leads the UC Electronic Accessibility Leadership Team.
Anna Gazdowicz is a UC Santa Cruz alum and has worked at UC Berkeley since 2005. She first learned about web accessibility when she attended a Web Access clinic in 2008; having barely learned HTML at that point, it was mind-blowing to listen and observe as a screen reader user navigated a website. She joined IST in 2013 as a web and accessibility specialist. She currently coordinates web accessibility efforts at UC Berkeley, in order to uphold the University of California's commitment to making electronic technologies fully accessible on all campuses. She also provides operations and development support for Open Berkeley, a turnkey web platform solution for campus websites.
© 2016 Lucy Greco and Anna Gazdowicz. This EDUCAUSE Review article is licensed under Creative Commons BY-NC-ND 4.0 International.
